El diseño responsive o adaptable es el que permite que tu web se adapte de manera correcta a cualquier dispositivo.
La era antes del responsive
En la época en que todavía no era comunes los smartphones, los sitios web se visualizaban en una computadora por lo tanto que eran diseñados con esas características y para esa función.
Durante la época del 2000 comenzó la llegada de los primeros smartphones en consecuencia de esto algunos sitios construían más versiones de su web, ya que estaban desarrollados con la resolución destinada a computador de escritorio y notebooks, para ser visitados desde celulares o tablets.

El uso de los celulares para navegar en internet fueron en un notable aumento y asimismo la variedad de dispositivos que salían al mercado (tablets, ipad,ipod,iphone,etc), todos con distintas resolución y ademas de diferente rendimientos al momento de navegar por internet.
El nacimiento del responsive
» En los últimos años, me he estado reuniendo cada vez con más compañías que solicitan “un sitio para iPhone” como parte de su proyecto. …
Ethan Marcotte – Precurso del diseño responsivo -2008
Podemos poner en cuarentena a la experiencia mobile en subdominios separados, espacios diferentes y alejados del «sitio no-iPhone». ¿Pero y después? ¿Un sitio para iPad? ¿Otro para el N90? ¿Realmente podemos comprometernos a soportar cada nuevo agente de usuario con su propia experiencia a medida? En algún punto, esto empieza a sentirse como un juego de suma cero. ¿Pero cómo podemos adaptarnos y adaptar a nuestros diseños? «
Ya en 2008 con la cantidad de dispositivos saliendo al mercado, era una locura pensar que cada sitio podría tener una versión para cada uno de ellos. Después en julio de ese año el Consorcio WWW (World wide Web consortium) presento la idea y el propósito de que el diseño web fuera adaptable.
La W3 presentó la recomendación Mobile Web Best Practices bajo el subtítulo «One Web».
Dicha recomendación, aunque fue hecha para dispositivos móviles, especifica que está realziada en el concepto de One Web, y que por lo tanto abarca no solo la práctica de navegación en dispositivos móviles sino también en dispositivos de mayor resolución de pantalla como computadoras de escritorios y Laptop.
El concepto de One Web hace referencia a la idea de construir una ‘Web para Todos’ (Web for All) y accesible desde cualquier tipo de dispositivo (Web on Everything).

Como funciona el diseño responsive
El diseño web adaptable se hace posible gracias a la introducción de las media queries son una sucesión de órdenes que se incluyen en la hoja de estilos (css) que indica al documento HTML cómo debe fluir en otras valores de pantalla.
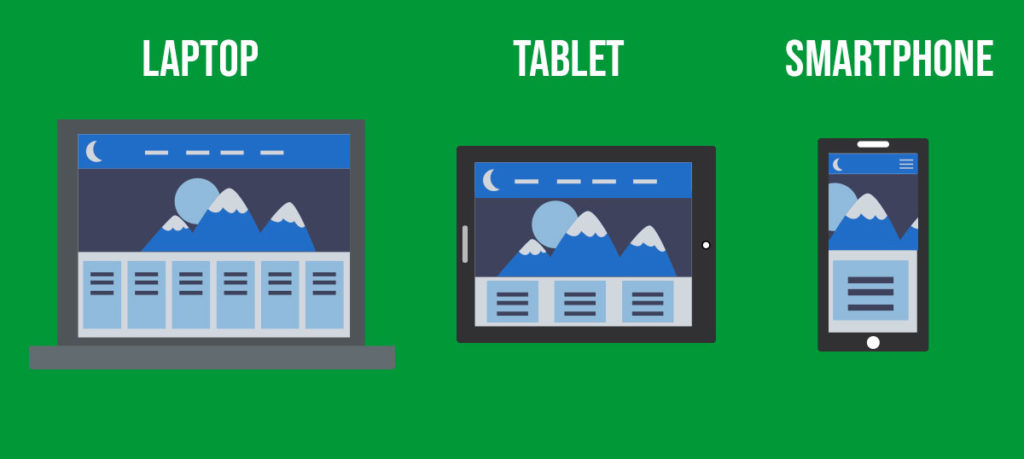
Para graficarlo de mejor manera, los diseños web responsive están basados en columnas, al igual que las revistas o periódicos, entonces si un sitio web tiene una resolución para PC (1028×768 pixeles) podría usar 6 columnas, si está siendo visualisado en una tableta (800×600 pixeles) necesitaría entre 3 y 4 , y si en el caso de que se aun Smart phone, en el que el ancho varía entre 320 y 480 pixeles , se utilizarían entre una y 2 columnas.

Finalmente para terminar hoy en día es casi una obligación que tu sitio sea adaptable o responsive,el que no lo sea tiene consecuencias como perder posibles clientes,ademas de una penalización por Google, que te hará perder puestos en las busquedas.
¿Tu sitio web es responsivo? ¿aun no tienes tu sitio web para tu negocio? Si quieres tener un sitio responsivo y con un diseño profesional no dudes en contactarme



